
viernes, 14 de agosto de 2009
jueves, 13 de agosto de 2009
[HA903] Actividad Materia 4: Colaborando con EDUSOL
La segunda actividad de esta materia es crear algun banner para nuestros compañeros de Edusol *
Y realicé 2 banners conbase en las dimensiones de los que anuncian EDUSOL 2009. El primer tema en que trabajé es el de
Del 26 de Octubre al 5 de noviembre.
Y aquí están los banners


Y realicé 2 banners conbase en las dimensiones de los que anuncian EDUSOL 2009. El primer tema en que trabajé es el de
Porque instalar no es suficiente
Bajo el lema, porque instalar no es suficiente, tendremos un curso mixto (presencial-en línea) de dos semanas de uso básico de linux, dirigido a personas no técnicas.Del 26 de Octubre al 5 de noviembre.
Y aquí están los banners


* EDUSOL es una propuesta en los que interesados en la educación puedan discutir y analizar las bondades y defectos de cultura libre y software libre, sin restricción geográfica. Esperamos que te sea de utilidad y te sumes al esfuerzo colectivo.
jueves, 30 de julio de 2009
Video Tutorial Inkspace: Texto en 3D usando interpolación

Este video tutorial esta en ingles, pero se puede seguir viendo el uso de menús. :)
Es solo uno de muchos (mas de 90) que tienen en screencasters.heathenx
para ver el video solo da clic directamente en la imágen.
lunes, 27 de julio de 2009
Refrescando el Blog, estrenando theme
lunes, 6 de julio de 2009
Silvio Rodríguez cantará por primera vez en Paraguay
Visita el Blog de Silvio: http://silviocuba.blogspot.com/
Publicado por Diana (trovacub.com) el 6 de julio del 2009 a las 9:49pm
Agradecemos la difusión, Muy atentamente,
Techi y Ricardo Flecha
Publicado por Diana (trovacub.com) el 6 de julio del 2009 a las 9:49pm
Después de muchos años de espera, el trovador cubano Silvio Rodríguez Domínguez, se presentará por primera vez en Paraguay invitado por el Presidente de la República Fernando Lugo, quien en su visita oficial a Cuba cursó la invitación formal a la legendaria figura del movimiento de la Nueva Trova Cubana.
Será un gran concierto en el que lo acompañarán sus músicos, la flautista y clarinetista Niurka González, el percusionista Oliver Valdes y el Trío Trovarroco –conformado por Rachid López (guitarra), Maykel Elizarde (tres) y César Bacaró (contrabajo)-
Este será un momento importante para el intercambio, para ofrecer al pueblo Guaraní lo mejor de su repertorio.
Será un gran concierto en el que lo acompañarán sus músicos, la flautista y clarinetista Niurka González, el percusionista Oliver Valdes y el Trío Trovarroco –conformado por Rachid López (guitarra), Maykel Elizarde (tres) y César Bacaró (contrabajo)-
Este será un momento importante para el intercambio, para ofrecer al pueblo Guaraní lo mejor de su repertorio.
El primer encuentro de Silvio y su grupo con el público paraguayo será en el Concierto que ofrecerá el sábado 1º de agosto en la Fachada Litoral del Palacio de López.
Agradecemos la difusión, Muy atentamente,
Techi y Ricardo Flecha
lunes, 29 de junio de 2009
[HA903] Otro Proyecto Final con Audio
Siguiendo los consejos de Nina, realicé un nuevo proyecto mas simple, basado en un pedacito de una canción de Silvio Rodríguez: Quien Fuera.
No lo hice creando avi, porque se lleva mucho espacio en disco, mucha memoria y mucho tiempo . . . pero si lo realice utilizando otro software libre que estaré empleando en mi Moolde :)
Lo realice utilizando el WINK 2.0
para crear videos desde tu pantalla (screen casts)
Así que lo ensamble en un archivo html:
Una vez que se tuvo listo el html, se capturó con Wink 2.0
aquí está el resultado

No lo hice creando avi, porque se lleva mucho espacio en disco, mucha memoria y mucho tiempo . . . pero si lo realice utilizando otro software libre que estaré empleando en mi Moolde :)
Lo realice utilizando el WINK 2.0
para crear videos desde tu pantalla (screen casts)
Así que lo ensamble en un archivo html:
- el gif movible fue hecho con Gimp
- el efecto de sombra al gif movible fue hecho con "dropshadow" a base de imágenes y tablas en html
- el audio puesto con embed
Una vez que se tuvo listo el html, se capturó con Wink 2.0
aquí está el resultado

sábado, 27 de junio de 2009
I Love Brushes ;)
Siguiendo con el tema de Brushes sintetizo aquí los 4 pasos para crearlos y utilizarlos
1) elige la imagen que vas a utilizar seguido para convertirla en brush
2) convierte únicamente tu imagen en transparente utilizando la técnica Quick Mask
ver Paso 3 del Proyecto Final
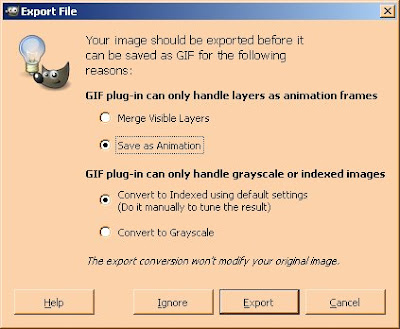
3) sálvalo como Brush: save as GIMP Brush (*.gbr)
4) colócalo en el directorio donde están los demas Brushes de Gimp
C:\Program Files\GIMP-2.0\share\gimp\2.0\brushes
puedes bajar el brush que les dejé aquí hace unos días
http://liberatuarte.blogspot.com/2009/05/jugando-con-los-brushes.html
1) elige la imagen que vas a utilizar seguido para convertirla en brush
2) convierte únicamente tu imagen en transparente utilizando la técnica Quick Mask
ver Paso 3 del Proyecto Final
3) sálvalo como Brush: save as GIMP Brush (*.gbr)
4) colócalo en el directorio donde están los demas Brushes de Gimp
C:\Program Files\GIMP-2.0\share\gimp\2.0\brushes
Y Listo!!! a utilizar tus Brushes
puedes bajar el brush que les dejé aquí hace unos días
http://liberatuarte.blogspot.com/2009/05/jugando-con-los-brushes.html
viernes, 19 de junio de 2009
[HA903] PROYECTO FINAL
Termine de ensamblar cada layer y luego lo hice gif movible . . aun no se hacerlo bien por lo que lo presento en 2 formatos
1) Formato gif, realizado en GIMP

en estos dias (al terminar las clases de mi escuela, me dedicare a arreglarlo)
2) en formato flash realizado con impress
utilice las mismas Layers en el impress del Open Office,
(realice otra clase de atravesamiento) y una vez listo lo exporte a formato flash
(es una de las bellezas del impress)
1) Formato gif, realizado en GIMP

en estos dias (al terminar las clases de mi escuela, me dedicare a arreglarlo)
2) en formato flash realizado con impress
utilice las mismas Layers en el impress del Open Office,
(realice otra clase de atravesamiento) y una vez listo lo exporte a formato flash
(es una de las bellezas del impress)
jueves, 18 de junio de 2009
[HA903] Proyecto Final (paso 3)
Ya tenemos la frase, las imagenes, la idea, y hasta hoy . . el tiempo para postear :)
Asi que el siguiente paso es crear brushes de las imágenes que se van a utilizar y despues de eso elegiremos el fondo de la base (algún rectángulo que nos sirva de background de cada layer de la animación)
En ese rectangulo voy a ir colocando el texto y algun personaje . . .
por ejemplo, algo asi como esto (falta el texto de inicio y eso), la base podria seguir siendo el cielo estrellado


los lobos y la luna son brushes, que pueden moverse de lugar y escalar a gusto
Aqui un ejemplo de como se hicieron los brushes:

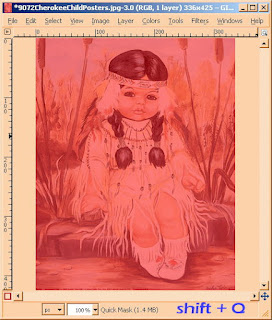
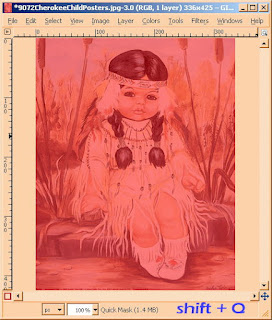
utilicemos Quick Mask Shift + Q
queda toda la figura sobreada en rosita . . .
ahora en nuestro toolbox vamos a elegir Paintbrush tool con los siguientes parametros:
mode: normal opacity: 100% brush: circle (11) scale: 1.00 foreground: white background: black
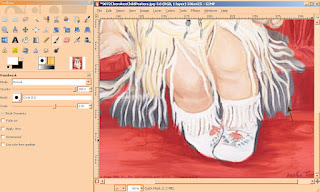
como se muestra en la siguiente figura . . . y vamos dibujando nuestra figura
(a la derecha aparece una flechita cafe donde señalo algunos espacios elegidos que quedan con el fondo de la figura, mas abajo se muestra como arreglarlos)

Para arreglar los detalles se intercambia de lugar el foreground y background (blanco-negro pasa a negro-blanco), y con el mismo brush tool vamos re-haciendo las zonas rosas para que quede perfectamente seleccionado solo lo que vamos a convertir en brush

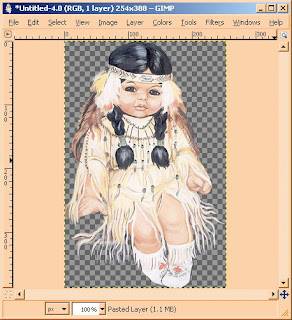
Una vez que ya se selecciono todo se da clic a Toggle quick Mask (única herramienta que aparece abajo a la izq de tu imagen) y se observa la linea punteada como hormiguitas . . .eso es lo que vamos a salvar como nueva imagen y de ahi lo salvamos como brush
queda asi

Y asi es como realice los brushes que se van a utilizar . . .
Ya tenemos todo: base, frase, background, brushes
ahora solo nos queda el realizar el gif movible . . .
que se mostrará en el proximo post ;)
Asi que el siguiente paso es crear brushes de las imágenes que se van a utilizar y despues de eso elegiremos el fondo de la base (algún rectángulo que nos sirva de background de cada layer de la animación)
En ese rectangulo voy a ir colocando el texto y algun personaje . . .
por ejemplo, algo asi como esto (falta el texto de inicio y eso), la base podria seguir siendo el cielo estrellado


los lobos y la luna son brushes, que pueden moverse de lugar y escalar a gusto
Aqui un ejemplo de como se hicieron los brushes:

utilicemos Quick Mask Shift + Q
queda toda la figura sobreada en rosita . . .
ahora en nuestro toolbox vamos a elegir Paintbrush tool con los siguientes parametros:
mode: normal opacity: 100% brush: circle (11) scale: 1.00 foreground: white background: black
como se muestra en la siguiente figura . . . y vamos dibujando nuestra figura
(a la derecha aparece una flechita cafe donde señalo algunos espacios elegidos que quedan con el fondo de la figura, mas abajo se muestra como arreglarlos)

Para arreglar los detalles se intercambia de lugar el foreground y background (blanco-negro pasa a negro-blanco), y con el mismo brush tool vamos re-haciendo las zonas rosas para que quede perfectamente seleccionado solo lo que vamos a convertir en brush

Una vez que ya se selecciono todo se da clic a Toggle quick Mask (única herramienta que aparece abajo a la izq de tu imagen) y se observa la linea punteada como hormiguitas . . .eso es lo que vamos a salvar como nueva imagen y de ahi lo salvamos como brush
queda asi

Y asi es como realice los brushes que se van a utilizar . . .
Ya tenemos todo: base, frase, background, brushes
ahora solo nos queda el realizar el gif movible . . .
que se mostrará en el proximo post ;)
viernes, 5 de junio de 2009
Un visitante distinguido
El otro día vino a este blog un amigo muy querido Martin Vann, el vive en USA y le comenté de mi proyecto final de HA903, por lo que estará entrando a ver el proceso.
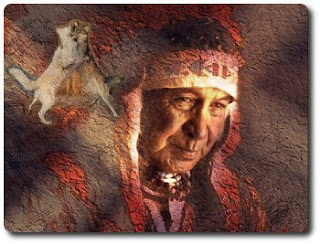
Me dió un regalo que quiero mostrar aquí en mi blog, para mis es de ese tipo de regalos "sagrados" sacred gift
Me envio por email el regalo y estas fueron sus palabras:
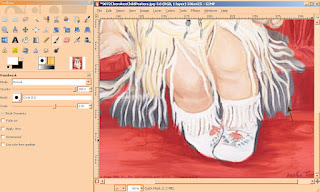
Me ha gustado tanto que lo voy a incluir como material en mi proyecto final . . . luego subo el proceso de como lo recorto y pego en otro contexto
Feliz fin de semana
Me dió un regalo que quiero mostrar aquí en mi blog, para mis es de ese tipo de regalos "sagrados" sacred gift
Me envio por email el regalo y estas fueron sus palabras:
I visited your Blog, very nice. I couldn't figure out how to leave you a message there, but I did visit it, very nice.I have attached a Leather Painting I recently did, people love to sew/wear these leather paintings on their jackets and to put them in a frame and hang them on the wall.If, I can help you, let me know.Big hug for you.Martin"Without Each Other, None Of Us Would Exist."
Me ha gustado tanto que lo voy a incluir como material en mi proyecto final . . . luego subo el proceso de como lo recorto y pego en otro contexto
Feliz fin de semana
jueves, 4 de junio de 2009
[HA903] Proyecto Final (paso 2)
Traducción de la Leyenda Cherokee de los dos lobos (la encontre ya traducida en la red):
Como elegí el cuento digital, me gustó la idea de combinar un poco la historia usando html y varias animaciones pequeñas, por lo que empecé con las animaciones de lobitos, simulando que se enojan para iniciar la pelea
(creo que tendré que hacer algunos ajustes como escalarlos o hacer sus gestos mas fuertes . . .)


El proceso de crearlos fue de atravesamiento: primero dibujarlos en Linkspace y luego exportarlos a Gimp como png, asi que fueron 3 png de cada animación
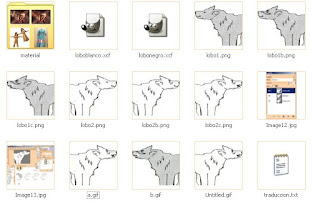
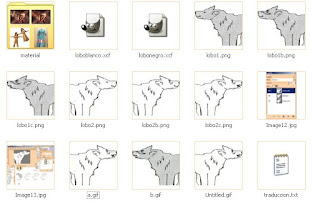
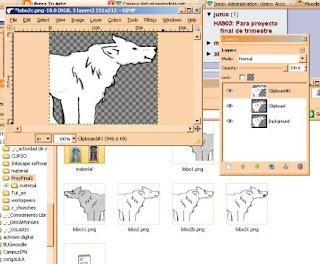
este es el material que use
 tres png transparentes para cada uno de los lobitos, y tambien puede aoreciarse 2 snapshots de una de las animaciones (fue tomada ara este post)
tres png transparentes para cada uno de los lobitos, y tambien puede aoreciarse 2 snapshots de una de las animaciones (fue tomada ara este post)
Ya que tuve listos los png hice lo siguiente
abri los 3 en GIMP, luego fui copiando cada uno para pegarlo como Layer encima del primer y asi hasta tener en un solo archivo los 3 png como Layers
y luego lo de rutina:
Se salva este archivo de 3 layers: File --> save as --> GIMP XFC
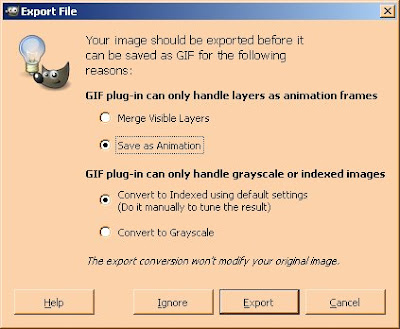
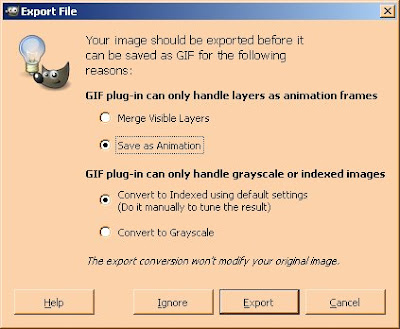
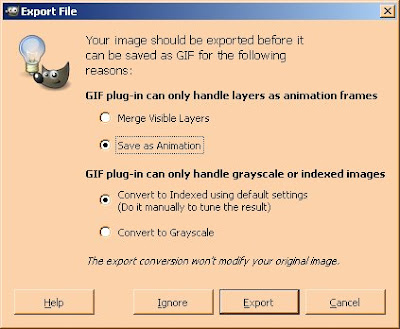
Se aplica el filtro de animación Filters --> Animation --> Optimize (for Gif)
Elegir Salar como animación en la ventanita que se abre

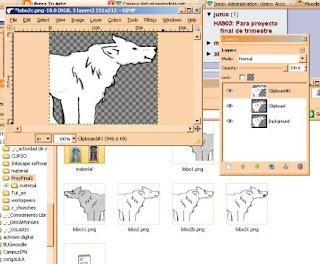
Al tener abierta la imagen, podemos apreciar cada una de las Layers (para visualizarla Cntrl + L )
aparecen en una ventanita a la derecha asi:

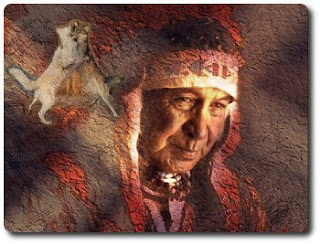
Tambien seleccione una figura de 2 lobos peleando y la cambie de contexto usando la máscara rapida y la colocqué en esta :

Hasta aquí el paso 2 . . .
viene lo mas complicado que es hacer mas animaciones y trabajar con mas imágenes para hacer una presentación completa de la Leyenda :)
La pelea de los lobos... leyenda india cherokee
Un viejo Cherokee estaba hablándole a sus nietos sobre la vida. Les dijo
"Hay una batalla teniendo lugar en mi interior... es una pelea terrible entre dos lobos. Un lobo representa el miedo, la ira, la envidia, la pena, el arrepentimiento, la avaricia, la arrogancia, la culpa, el resentimiento, la inferioridad, las mentiras, el falso orgullo, la superioridad y el ego. El otro lobo es la alegría, la paz, el amor, la esperanza, el compartir, la serenidad, la humildad, la amabilidad, la benevolencia, la amistad, la generosidad, la verdad y la fe."
Miró a los niños y les dijo:
"Esa misma lucha está teniendo lugar en vuestro interior y en el de cualquier persona que viva."
Los niños se quedaron pensando un momento y uno de los nietos le preguntó al abuelo
"¿Y cual de los dos lobos ganará?"
Y el anciano Cherokee respondió: "Ganará el lobo que más alimentes."
------------------------------------
Como elegí el cuento digital, me gustó la idea de combinar un poco la historia usando html y varias animaciones pequeñas, por lo que empecé con las animaciones de lobitos, simulando que se enojan para iniciar la pelea
(creo que tendré que hacer algunos ajustes como escalarlos o hacer sus gestos mas fuertes . . .)


El proceso de crearlos fue de atravesamiento: primero dibujarlos en Linkspace y luego exportarlos a Gimp como png, asi que fueron 3 png de cada animación
este es el material que use
 tres png transparentes para cada uno de los lobitos, y tambien puede aoreciarse 2 snapshots de una de las animaciones (fue tomada ara este post)
tres png transparentes para cada uno de los lobitos, y tambien puede aoreciarse 2 snapshots de una de las animaciones (fue tomada ara este post)Ya que tuve listos los png hice lo siguiente
abri los 3 en GIMP, luego fui copiando cada uno para pegarlo como Layer encima del primer y asi hasta tener en un solo archivo los 3 png como Layers
y luego lo de rutina:
Se salva este archivo de 3 layers: File --> save as --> GIMP XFC
Se aplica el filtro de animación Filters --> Animation --> Optimize (for Gif)
Elegir Salar como animación en la ventanita que se abre

Al tener abierta la imagen, podemos apreciar cada una de las Layers (para visualizarla Cntrl + L )
aparecen en una ventanita a la derecha asi:

Tambien seleccione una figura de 2 lobos peleando y la cambie de contexto usando la máscara rapida y la colocqué en esta :

Hasta aquí el paso 2 . . .
viene lo mas complicado que es hacer mas animaciones y trabajar con mas imágenes para hacer una presentación completa de la Leyenda :)
martes, 2 de junio de 2009
HA903: Para proyecto final de trimestre
Ya estamos cerquita de terminar el trimestre en HA903
por lo que debemos hacer un proyecto final utilizando Inkspace y Gimp
Elegí como tema la Leyenda Cherokee de los 2 lobos
para lo cual:
1) pasare el texto al español
2) voy a usar como base algunas imágenes como las siguientes

a trabajar se ha dicho!!! :)
por lo que debemos hacer un proyecto final utilizando Inkspace y Gimp
Elegí como tema la Leyenda Cherokee de los 2 lobos
para lo cual:
1) pasare el texto al español
2) voy a usar como base algunas imágenes como las siguientes

a trabajar se ha dicho!!! :)
lunes, 18 de mayo de 2009
Me gusta la gente que vibra, que no hay que empujarla . . .

Grande Mario, siempre vivo Benedetti
te quedas con nosotros en la Belleza de tus letras querido Mario
estas dentro de nosotros en la Certeza de tus mensajes amado Benedetti
Descanse en Paz Mario Benedetti domingo 17 de Mayo del 2009, en su casa de Uruguay
. . .se nos fué
y se nos viene todo el amor acumulado por años
para darle un Hasta Siempre Benedetti
Maryel Mendiola, desde Culhuacan en la Ciudad de México
domingo, 17 de mayo de 2009
[HA903] Animacion con GIMP
(seguimos migrando a GIMP, seguimos liberándonos)
Ya no está muy lejano Noviembre, el día de muertos requiere de muchos gráficos y animaciones. Así que aprovecharemos este aprendizaje para crear un gif animado con GIMP :)
Vamos a usar la catrincita Frida para animarla con la famosa frase de "Que vivan los muertos"
así que abro la gráfica de catrincita Frida y agrego 3 layers iguales, en cada una (a partir de la segunda) le añado el texto:
Layer 1 queda sin texto
Layer 2 "Que vivan"
Layer 3 "los"
Layer 4 "muertos"
Se salva este archivo de 4 layers: File --> save as --> GIMP XFC
Ahora vamos a aplicar el filtro de animación Filters --> Animation --> Optimize (for Gif)

se abre una ventanita y elegimos las siguientes opciones:

Y nos queda finalmente así

Ya no está muy lejano Noviembre, el día de muertos requiere de muchos gráficos y animaciones. Así que aprovecharemos este aprendizaje para crear un gif animado con GIMP :)
Vamos a usar la catrincita Frida para animarla con la famosa frase de "Que vivan los muertos"

así que abro la gráfica de catrincita Frida y agrego 3 layers iguales, en cada una (a partir de la segunda) le añado el texto:
Layer 1 queda sin texto
Layer 2 "Que vivan"
Layer 3 "los"
Layer 4 "muertos"
Se salva este archivo de 4 layers: File --> save as --> GIMP XFC
Ahora vamos a aplicar el filtro de animación Filters --> Animation --> Optimize (for Gif)

se abre una ventanita y elegimos las siguientes opciones:

Y nos queda finalmente así

sábado, 16 de mayo de 2009
[HA903] Jugar con grises y la máscara de capa

Seguimos avanzando con Nina, cada actividad, cada ejercicio, derrocha arte :) y nos acerca a el poco a poco, de acuerdo a nuestras capacidades.
Ya varias veces habia visto imagenes como la que aprendimos a hacer jugando con grises y mascara de capa . . . una vez vi una persona con su guitarra y una copa de vino, todo estaba en grises, a excepcion de la copa de vino !!! y me pregunta ¿como habran hecho eso? . . . hoy lo vamos a descubrir con el camino que nos ha trazado Nina
Vamos a elegir cualquier imagen en color, la abrimos y copiamos esa misma imagen como una Layer, encima de la original.
A la copia (nuestra nuieva layer) le vamos a aplicar Colors --> Desaturate hasta que queda a nuestro gusto la escala de grises. Ahora vamos a añadir una mascara de capa . . . click derecho en la layer desaturada Layer --> Mask --> add layer mask
(se abre una ventanita) elegimos la opción White (full opacity) --> add
Y ahora veamos nuestras herramientas a utilizar:

elegimos un abrocha fina ver abajo Brush elegimos un circulito de 0.67
los colores deben estar negro / blanco ya que asi al pasar la brocha por el grafico, vamos rescatando color . . por si nos aparece una raya o un área que no queriamos de color, invertimos los colores a blanco / negro y con eso vamos eliminando (volviendo a grises) el o las areas que nos pasamos.
Para aprender bien hay que practicar y practicar y practicar :p
aqui esta otra imagen realizada con mascara de capa y jugando con grises en la desaturacion

viernes, 8 de mayo de 2009
Jugando con los Brushes
Al estar realizando las actividades de mi curso HA903 vi de casualidad que podía yo guardar una imagen como Brush (pincel).
Al dia siguiente lo intente de nuevo y SI :) lo logré y estoy feliz porque se abre todo un horizonte de posibilidades.
El Brush que mas me gusto (de lo que he hecho hasta hoy) es este (les muestro la gráfica)

Les dejo el archivo para compartir con ustedes este Brush
Recuerden que deben colocarlo en
C:\Program Files\GIMP-2.0\share\gimp\2.0\brushes
neckcollar.gbr
Al dia siguiente lo intente de nuevo y SI :) lo logré y estoy feliz porque se abre todo un horizonte de posibilidades.
El Brush que mas me gusto (de lo que he hecho hasta hoy) es este (les muestro la gráfica)

Les dejo el archivo para compartir con ustedes este Brush
Recuerden que deben colocarlo en
C:\Program Files\GIMP-2.0\share\gimp\2.0\brushes
neckcollar.gbr
lunes, 4 de mayo de 2009
[HA903] Paletas del natural

Vamos a usar fotos y algún pattern o dibujo. Los vamos a abrir ambos en nuestro Inkspace
Las herramientas (tools) que vamos a utilizar son

Con la pipeta (F7) elegimos colores de la foto para colocar en nuestro pattern
al final hice una paleta que me sirva de guía para tener a la mano los valores exadecimales de los colores que me gustaron
Foto:

Si se quieren poner todos los colores en un mismo pattern hay que vectorizarlo e irlo coloreando por layers
aquí esta la muestra de colores que obtuve de la foto

domingo, 3 de mayo de 2009
[HA903] Seleccionar una figura y...

actividad 3
...cambiarla de contexto usando la máscara rápida
Esta va a ser nuestra foto base

le vamos a añadir 3 objetos de otras imagenes.
Vamos a seleccionarla y cambiarla de contexto como sigue:
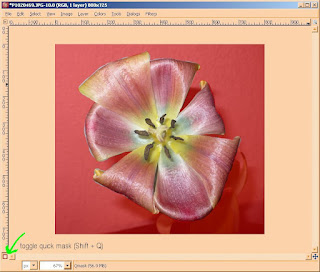
se abre la imagen y activamos toggle quick mask (Shift + Q)

hay que asegurarnos que los colores esten: foreground White, backgorund Black, y con el pincel elegimos lo que vamos a copiar a nuestra base

al dar enter queda la linea punteada y entonces pegamos en una layer diferente cada uno de nuestros objetos
Nuestra foto quedara así:

[HA903] Separar una figura del fondo
 actividad 2
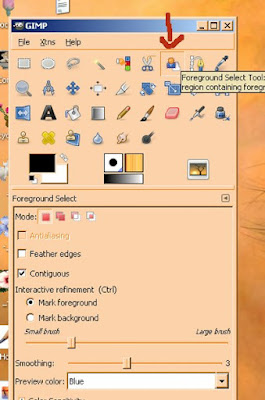
actividad 2...usando la herramienta foreground select tool
vamos a crear una tarjeta (card) con diferentes elementos, colocando cada uno de ellos en diferente capa.
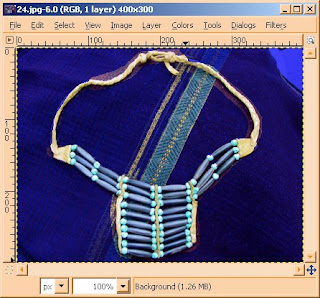
1) el primer elemento va a ser un neckcollar que vamos a separar de esta imagen

para hacerlo vamos a utilizar la herramienat foreground select tool y dibujamos el contorno del neckcollar

con esta herramienta vamos dibujando el contorno del neckcollar y podemos ver que el fondo(no seleccionado) se pone azul, despues "Pincelas inmediatamente con la brocha (la herramienta se transforma), esto tomará una muestra de los colores que quedarán seleccionados"

y queda una cosa como esta:

le damos enter y queda la linea punteada . . eso lo copiamos a una nueva imagen y en una layer
2) en otras layers vamos a colocar lo siguiente
--> layer con logos de inkspace u gimp (el png que hicimos en inkspace)
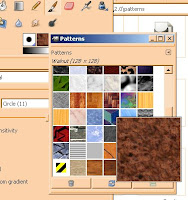
 --> layer que rellenamos con un patterne llamado "wallnut" viene en el Gimp
--> layer que rellenamos con un patterne llamado "wallnut" viene en el Gimp
3) con estas 3 layers, jugamos y las acomodamos como mas nos guste . . . despues salvamos como jpg y nos queda algo como esto:

le podemos añadir después algo de texto , por lo pronto lo dejamos como base de alguna tarjeta :)
[HA903] Herramientas de selección
 actividad 1
actividad 1recortar y pegar... achicar-agrandar una imagen
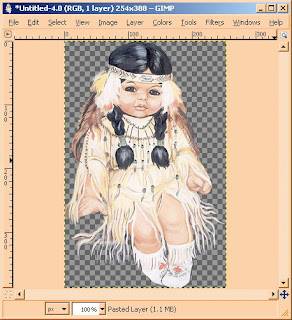
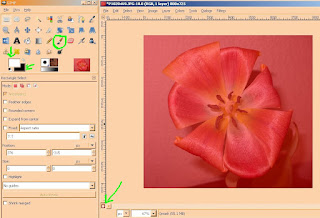
Vamos a abrir nuestra imágen en el Gimp para recortar un pedazo de ella que sirva como avatar de perfil
 Esta es nuestra base, a la cual le queremos recortar solo la figura de la personita que aparece para utilizarla en el perfil de nuestro Moodle o de nuestro Blogger o de cualquier Red Social a la que pertenezcamos.
Esta es nuestra base, a la cual le queremos recortar solo la figura de la personita que aparece para utilizarla en el perfil de nuestro Moodle o de nuestro Blogger o de cualquier Red Social a la que pertenezcamos.Nos fijamos bien en la caja de herramientas que se abre a la izquierda en el Gimp y elegimos en este caso la selección de rectángulo (que aparece indicada con flecha roja en la siguiente figura:
Suscribirse a:
Entradas (Atom)



