 actividad 2
actividad 2...usando la herramienta foreground select tool
vamos a crear una tarjeta (card) con diferentes elementos, colocando cada uno de ellos en diferente capa.
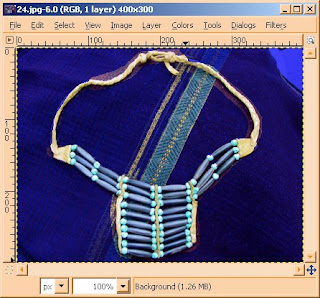
1) el primer elemento va a ser un neckcollar que vamos a separar de esta imagen

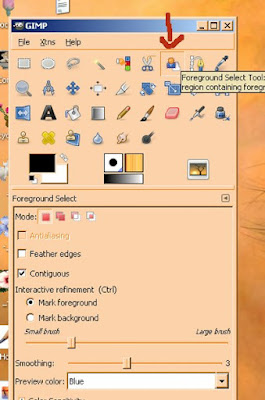
para hacerlo vamos a utilizar la herramienat foreground select tool y dibujamos el contorno del neckcollar

con esta herramienta vamos dibujando el contorno del neckcollar y podemos ver que el fondo(no seleccionado) se pone azul, despues "Pincelas inmediatamente con la brocha (la herramienta se transforma), esto tomará una muestra de los colores que quedarán seleccionados"

y queda una cosa como esta:

le damos enter y queda la linea punteada . . eso lo copiamos a una nueva imagen y en una layer
2) en otras layers vamos a colocar lo siguiente
--> layer con logos de inkspace u gimp (el png que hicimos en inkspace)
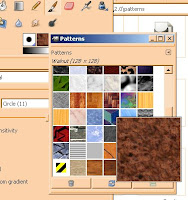
 --> layer que rellenamos con un patterne llamado "wallnut" viene en el Gimp
--> layer que rellenamos con un patterne llamado "wallnut" viene en el Gimp
3) con estas 3 layers, jugamos y las acomodamos como mas nos guste . . . despues salvamos como jpg y nos queda algo como esto:

le podemos añadir después algo de texto , por lo pronto lo dejamos como base de alguna tarjeta :)
No hay comentarios:
Publicar un comentario