Asi que el siguiente paso es crear brushes de las imágenes que se van a utilizar y despues de eso elegiremos el fondo de la base (algún rectángulo que nos sirva de background de cada layer de la animación)
En ese rectangulo voy a ir colocando el texto y algun personaje . . .
por ejemplo, algo asi como esto (falta el texto de inicio y eso), la base podria seguir siendo el cielo estrellado


los lobos y la luna son brushes, que pueden moverse de lugar y escalar a gusto
Aqui un ejemplo de como se hicieron los brushes:

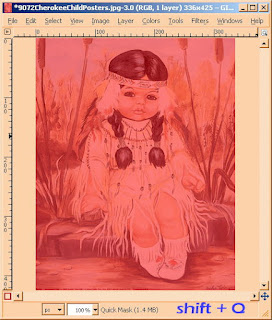
utilicemos Quick Mask Shift + Q
queda toda la figura sobreada en rosita . . .
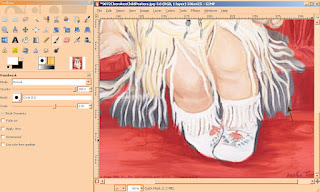
ahora en nuestro toolbox vamos a elegir Paintbrush tool con los siguientes parametros:
mode: normal opacity: 100% brush: circle (11) scale: 1.00 foreground: white background: black
como se muestra en la siguiente figura . . . y vamos dibujando nuestra figura
(a la derecha aparece una flechita cafe donde señalo algunos espacios elegidos que quedan con el fondo de la figura, mas abajo se muestra como arreglarlos)

Para arreglar los detalles se intercambia de lugar el foreground y background (blanco-negro pasa a negro-blanco), y con el mismo brush tool vamos re-haciendo las zonas rosas para que quede perfectamente seleccionado solo lo que vamos a convertir en brush

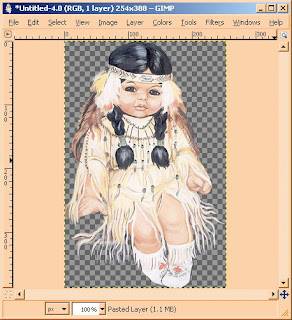
Una vez que ya se selecciono todo se da clic a Toggle quick Mask (única herramienta que aparece abajo a la izq de tu imagen) y se observa la linea punteada como hormiguitas . . .eso es lo que vamos a salvar como nueva imagen y de ahi lo salvamos como brush
queda asi

Y asi es como realice los brushes que se van a utilizar . . .
Ya tenemos todo: base, frase, background, brushes
ahora solo nos queda el realizar el gif movible . . .
que se mostrará en el proximo post ;)
No hay comentarios:
Publicar un comentario